Кроссбраузерное, кроссплатформенное тестирование, тестирование функционала, юзабилити, тестирование на моб. На курсе вы сможете быстро и основательно развить навыки верстальщика и программиста. Полученные знания позволят претендовать на позиции «верстальщик», «junior front-end developer», «junior javascript developer».
Студенты посетят семинары зарубежных спикеров, будет представлена программа, которая включает 5 основных разделов. С помощью опытных фронтендщиков студенты научатся решать сложные задачи как самостоятельно, так и в группах. В конце обучения каждому выпускнику будет предоставлен шанс продемонстрировать приобретенные навыки перед представителями IT-компаний — экзаменаторами. Если вы новичок в ІТ-индустрии и хотите изучить фронтенд с нуля, то курсы по направлению frontend будут правильным решением.
Сервисы для генерации товарных рекомендаций
Методика нефункционального тестирования, для измерения таких параметров системы как отзывчивость и стабильность, при различных нагрузках. Позволяет исследовать скорость быстродействия сайта и возможности масштабируемости приложения, например, при добавлении новых пользователей. Проводится с целью выяснить какую нагрузку сайт способен выдержать. Тестирование производительности измеряет атрибуты качества системы, такие как масштабируемость, надежность и использование ресурсов. Тип нефункционального тестирования программного обеспечения, позволяющий проверить, может ли ПО работать на другом оборудовании, операционных системах, приложениях, сетевых средах или мобильных устройствах.
Это самый времязатратный этап тестирования сайта. Проверка осуществляется с использованием заранее подготовленных тест-кейсов. Специалист должен проверить каждую функциональную составляющую проекта, каждый сценарий разветвленной бизнес-логики.
«Англійська давалася важче за Python». Як 59-річний харківський бізнесмен став QA Automation Engineer
Также по каждому региону раскрывается подробная информация по этапам загрузки и по времени загрузки каждого элемента. Чтобы проверить скорость необходимо зарегистрироваться. Далее, в личном кабинете в разделе Tools выбрать инструмент Full Page Load, который тестирует все элементы на странице симулируя переходы из разных частей мира. Вы можете быстро увидеть, сколько HTTP-запросов было сделано, полный размер запрашиваемой страницы и время загрузки. Всю полученную информацию, в принципе, можно получить вручную с помощью DevTools Google Chrome, кроме того, что в сервисе KeyCDN Speed Test можно выбрать регион для тестирования.
Предполагает изучение в первую очередь ошибок при выполнении различных действий. Позволяет понять, где могут возникнуть баги, отображаются ли они пользователю. Использует технику тестирования черного ящика (повторное выполнение тестов), на которые влияют изменения кода. Эти тесты должны выполняться как можно чаще в течение всего ЖЦПО при изменениях кода для исправления дефектов или для улучшения работы веб-приложения. Тестирование параллелизма – тип тестирования программного обеспечения, который проверяет несколько приложений или подкомпонентов одного приложения одновременно, чтобы сократить время тестирования.
Функциональное тестирование
При этом очень важно, чтобы веб-сайт отображался одинаково хорошо на всех устройствах и браузерах, что в разы усложняет работу фронтендщика. Количество мобильных пользователей в мире в 2021 превысило 6 миллиардов. Поэтому популярность мобильных приложений продолжает расти и для украинского e-commerce в том числе. В условиях жесткой конкуренции важно продумать удобство использования еще на этапе разработки мобильного приложения.
Адаптивность — это «резиновая» верстка, где описывается поведение элементов (выравнивание, отступы и т.д.), причём часто на произвольных текстах и иконках. Задать здесь точные пиксельные размеры уже проблематично, поэтому на сегодняшний день требования к pixel perfect обычно сводятся к «как можно ближе к макету». Если перевести на числа, то в больших блоках (более 50px) точность 10..20px, а на малых 5..10px, вполне достаточна. Поэтому я думаю, что требование к pixel perfect на сегодняшний день мягко говоря неактуальна. В современных реалиях верстка должна быть адаптивной.
Для тех, кто рассматривает возможность смены профессии
Это довольно простое онлайн-приложение для теста кроссбраузерности сайта. В отличии от предыдущего ресурса, этот не дает доступ к просмотру сайта, а делает снимки экрана (скриншоты) для каждого из выбранных браузеров. Современные пользователи сети Интернет имеют широкий выбор браузеров. Это же касается и мобильной верстки (оптимизации сайта под мобильные устройства). Softcube — сервис для анализа Big Data, с высокой точностью определяющий предпочтения посетителей вашего сайта. Генерирует 7 видов товарных рекомендаций для увеличения продаж.
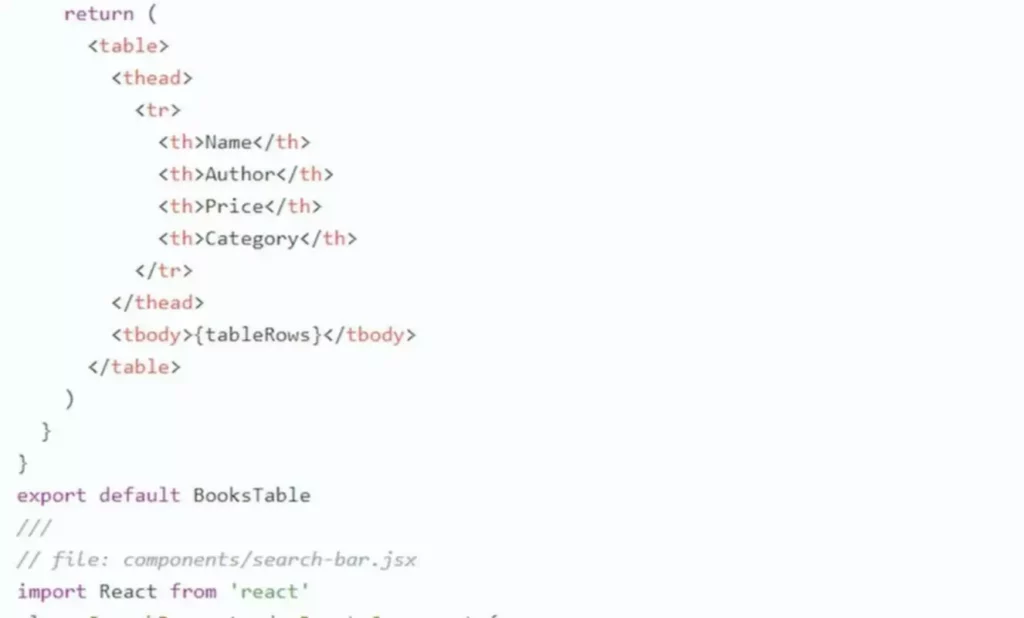
- К исходным файлам уже можно предъявить требование по форматированию кода.
- Если для веб сайтов для сбора данных в основном используют Google Analytics, то для мобильных приложений — это FireBase.
- GetResponse — одна из самых удобных платформ для email-маркетинга.
- Необходимо серьезно относиться к анализу и проектированию структурированного процесса, который обеспечит своевременный и успешный выпуск проекта.
- Но в целом, если разобраться, функционал достаточно интересный и, по сути, уникальный в своем роде.
- Существует два основных вида верстки — блочная и табличная.
Гарантируют высокую вероятность обнаружения бага. Интуитивная комплексная методика, сочетающая непосредственно проверку функционала с углублённым изучением возможностей продукта и проектированием на основании полученной информации. Позволяет редактировать наглядно CSS-стили онлайн-страниц. Самый простой способ определить шрифты, которые используются на веб-странице.
Хороший практический курс
Контент— проверить на наличие орфографических и грамматических ошибок . Измерение размеров элемента— если это имеет значение, то померять размеры элемента и сравнить их со спецификацией можно с помощью, например Page Ruler. Для проверки надежней использовать валидаторы на W3C (HTML и CSS).
Canva.com — оптимальный сервис для тех, кто хочет создавать яркие привлекательные рассылки без участия дизайнера. С его помощью вы сможете самостоятельно генерировать потрясающие баннера за считанные минуты. Themeforest — огромная база платных шаблонов сайтов, рассылок и других веб-элементов. Также может рассматриваться как источник вдохновения для создания собственных рассылок.