Это самые важные части интерфейса, но чтобы они работали нужно позаботиться и о сопровождающем тексте. В каком бы разделе сайта или экране приложения ваш пользователь не находился, он должен четко понимать где он и как попасть оттуда в другое нужное ему место. Это правило вытекает из предыдущего и называется «узнавать знакомое» — ваша задача сделать так, чтобы пользователь как можно меньше задумывался над каждым действием. Хороший UX — это высокие конверсии, лояльность к бренду и просто положительные эмоции от взаимодействия с вашим сайтом или приложением. В первом случае речь идет о проектировании пути пользователя на сайте, во втором — о создании красивых кнопок, иконок и надписей.
- Также желателен опыт в создании UI-компонентов, иконок и изображений.
- В этой статье разберем обе области дизайна (UX и UI), посмотрим, чем они отличаются друг от друга и в чем оказываются схожи.
- Вместе с Кристиной Мартыновской, UX Researcher международного стартапа и преподавателем Contented, рассказываем и показываем на примерах, чем занимаются такие специалисты.
- Сейчас пользователи ожидают, что приложения и сайты будут выглядеть красиво.
- Существует довольно много готовых стилей UI и рабочих концепций.
UI/UX-дизайн — это не столько «про работу», сколько «про мировоззрение». Профессия отлично подойдет, если вы наблюдательный перфекционист — постоянно представляете, как можно улучшить тот или иной продукт. Если вас заинтересовала профессия UI/UX-дизайнера, но вы не знаете, с чего начать, мы приготовили несколько советов. UI-дизайнер доводит работу до конца и занимается оформлением. Самый простой способ — обычное коридорное тестирование, которое позволяет быстро найти крупные недочеты и немедленно их исправить. Для этого специалист пишет опросник и обращается к возможным пользователям.
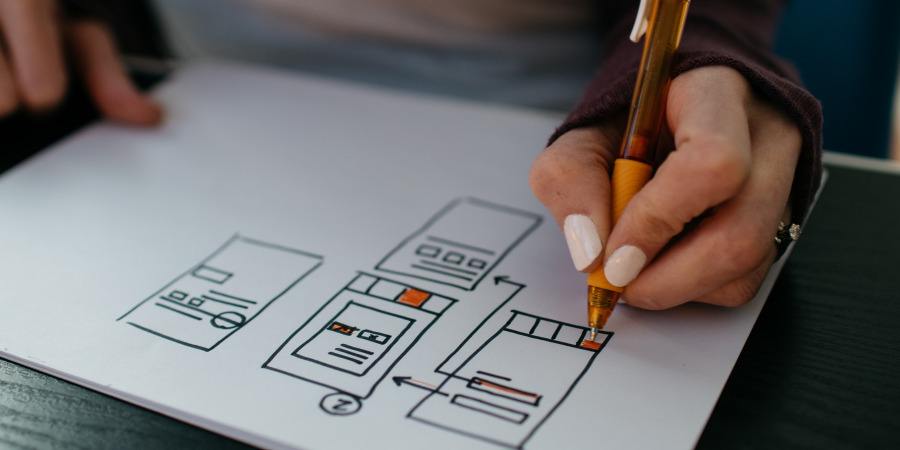
User Flow Diagram
В широком смысле это то, какие эмоции и ощущения испытывает человек, когда взаимодействует с вашим продуктом. Например, как он регистрируется на сайте, насколько легко отменяет заказ, связывается с техподдержкой или переходит из одного раздела сайта в другой. Простыми словами, UX-дизайнер изучает аудиторию и ее взаимодействие с продуктом, а затем проектирует удобный и понятный интерфейс. Под этим термином понимают проектирование структуры сайта или приложения, обеспечения удобства пользования цифровым продуктом для юзеров. Данное понятие относится к временам, когда один специалист работал над всеми аспектами сайта, но не занимался проработкой элементов взаимодействия с пользователями.
Рекрутеры и лиды также регулярно ищут новых людей там. Поэтому грамотно оформленное портфолио может стать ключевым аргументом во время поиска работы. Именно там регулярно появляются новые вакансии и предложения для UI/UX-дизайнеров.
Какие навыки нужно освоить для работы UX/UI-дизайнером
Но в сфере UI/UX-дизайна существует серьезная проблема, связанная с желанием людей сделать хорошее портфолио, но никак не хороший продукт. Это может создать серьезные трудности для команды. А дальше в ход вступают знания UI/UX-дизайнера, запас которых обязан постоянно расти. Скажем, он постепенно учится самостоятельно собирать иконки, комбинировать экраны, переносить их в Unity, анимировать — и так по возрастающей сложности задач.
Как правило, контент поставляет заказчик, но UX/UI-дизайнер может дать рекомендации, в каких цветах и стилистике сделать фото и видео, чтобы они удачно вписались в концепцию. Также он может посоветовать, что лучше написать на каждом экране, чтобы привлечь внимание пользователя. Обычно сначала отрисовывается прототип десктопной версии, а затем, на его основе, ― мобильной. Но сейчас некоторые заказчики просят начать работу именно с мобильной версии.
Если вы начинающий UI/UX-дизайнер, то лид обязательно выдаст вам набор задач, которыми и нужно заниматься. Если сеньор или лид, то задачи нужно придумать самостоятельно, учитывая что такое ui потребности проекта. Очень полезным для UI/UX-дизайнера станет сайт Interface In Game. В нем собраны многочисленные UI из видеоигр, причем все поделено по жанрам.
В ходе работы над приложением Friday мы провели количественный и качественный конкурентный анализ, а информацию о потребителях нам предоставил заказчик. Если вернуться к примеру про смеситель, то все, что касается материалов, цвета, формы и маркировки, относится к UI, а принцип работы — к UX.
UX и UI дополняют друг друга, но выполняют разные задачи. Представьте, что если UX- и UI-дизайнеры строят дом. То первого волнует, как разместить стены, а второго — в какой цвет их покрасить. Несмотря на то, что UX и UI выполняют разные задачи, часто бывает, что один дизайнер называет себя UX/UI. UX — это модно, поэтому некоторые UI-специалисты добавляют себе приставку UX, повышая свою стоимость на рынке.
Чтобы он как минимум выполнил целевое действие, а как максимум влюбился в ваш продукт и стал постоянным клиентом. Главные вопросы должны касаться сути сайта или приложения ― какова их задача, чем они будут отличаться от уже существующих продуктов, кто основные конкуренты. Также важно сформировать пожелания по примерной структуре ― сколько должно быть страниц, что нужно показать обязательно, какие стили или примеры дизайна нравятся клиенту. UX-специалист максимально погружён в пользовательский опыт и проблемы аудитории.
Читайте отзывы, задавайте вопросы, тестируйте новые идеи и становитесь лучше. Аудиторию разбивают на две группы, каждой из которых показывают свою версию интерфейса. Перед испытуемыми ставят одну и ту же задачу и смотрят, в какой группе справляются лучше. Так, например, исследование Иоханнеса Иттена «Искусство цвета» было написано более полувека назад. Однако именно эти принципы могут дать основу для хорошего UI. Новичку лучше выбрать платную форму обучения ― она гарантирует внимание преподавателя и помощь в выполнении заданий.
Благодаря согласованию структуры в дальнейшем легко избежать серьезных правок и изменений. Это помогает не только ускорить процесс создания интернет магазина, но и сэкономить средства. На согласование выделяется довольно много времени, чтобы была возможность все проверить и оценить визуальную составляющую и комфорт использования сайта. После утверждения со стороны владельца бизнеса, продолжается дальнейшая разработка. Правило «Встречают по одежке» активно используется при взаимодействии посетителя с сайтом.
Если у вас уже есть опыт в дизайне, то можно посетить платные интенсивы или вебинары, где рассматриваются конкретные вопросы по UX/UI. Для специальности UX/UI-дизайнера существует множество онлайн-курсов ― как платных, так и бесплатных. Мы спросили у действующих UX/UI-дизайнеров, как они попали в профессию, и вот что они нам рассказали. Целевое действие ― это ключевое действие пользователя на сайте или в приложении, ради которого создавался ресурс. Например, сделать покупку в интернет-магазине, заполнить регистрационную форму, заказать обратный звонок.
К тому же именно ваш стиль и подход могут быть идеальными для проекта. Только вот клиент запрашивал графику иного уровня. Иконка может банально не вписаться в общий дизайн игры — и от нее откажутся.
Мой опыт в нейробиологии был ценным для их позиции UX-дизайнера. На тот момент я практически ничего не знала о UX, но собеседование прошла. Потом началась стажировка вместе с испытательным периодом. Мне дали ментора, который помогал осваивать UX с нуля — по книгам, статьям и видео. Я изучала UX-процессы, принятые в компании, делала тестовые задания, приближенные к реальным, а позже меня подключили к небольшим проектным задачам. UI/UX-дизайнеру необходимо знать художественную базу.